The list is displayed like tree structure with possibility to expand or collapse by the arrow before name of the list. To configure list elements on the Yang UI:
- To add a new list element with empty inputs use the plus icon-button + that is provided after list name. When some list element is added, button with his name and key value is displayed.
To remove several list elements, use the X button that is provided after every list element.
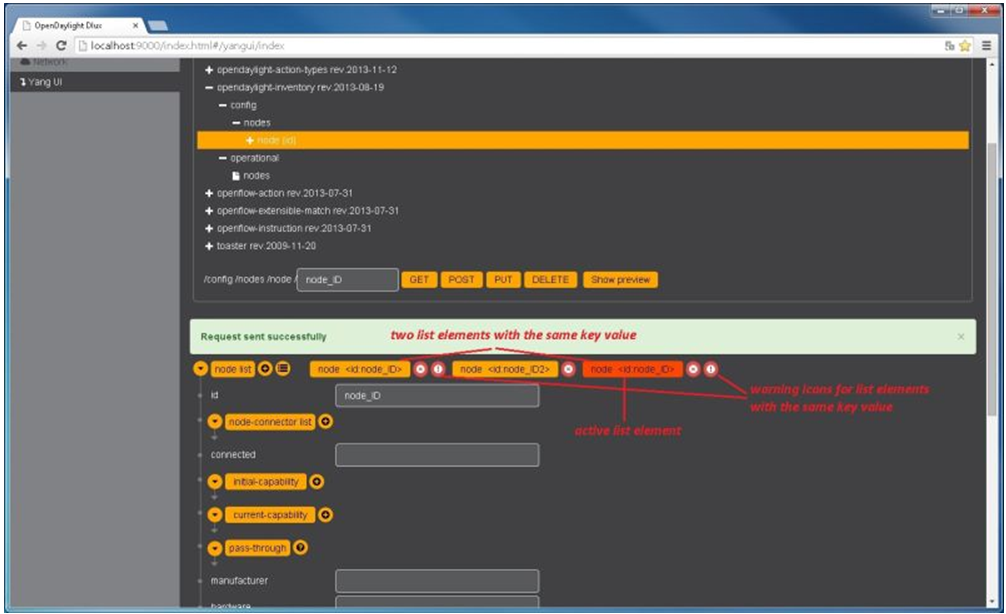
DLUX List Elements. image::dlux-yang-list elements.png[DLUX list elements,width=500]
Key of list is one or more inputs, which are used like identifier of list element. All list elements in one list must have different key values. If some elements has the same key values, the new warning icon ! is displayed near their name buttons.
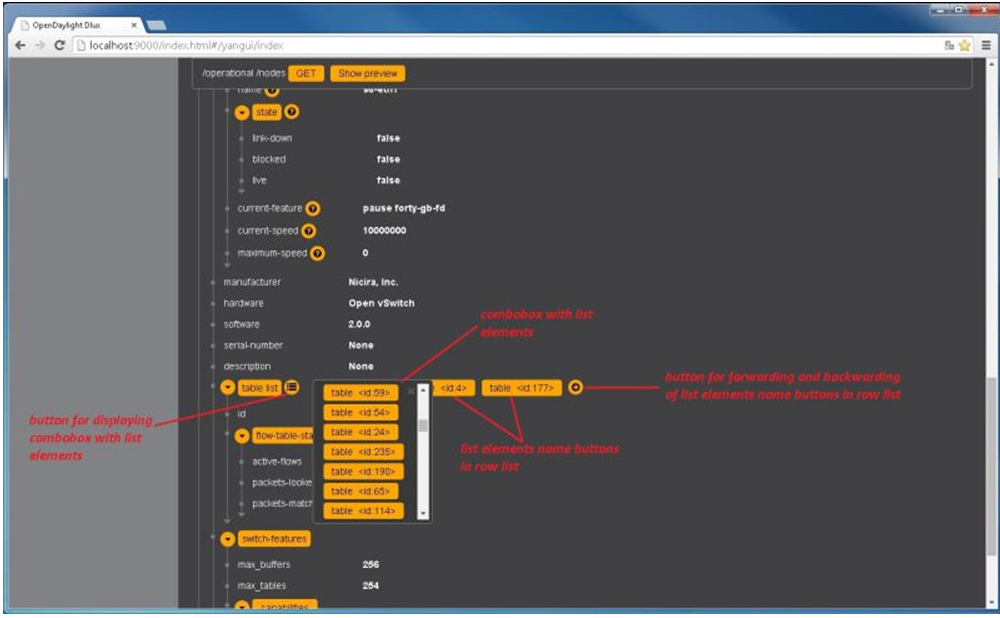
When the list obtains at least one list element, after + icon is icon for selecting the list element displayed. You can choose one of them by clicking the icon. The name button of the list element and name buttons of its neighbours will be displayed in the row list. You can can forward or backward row list of list elements name buttons by clicking on the arrow button on the end of row.